
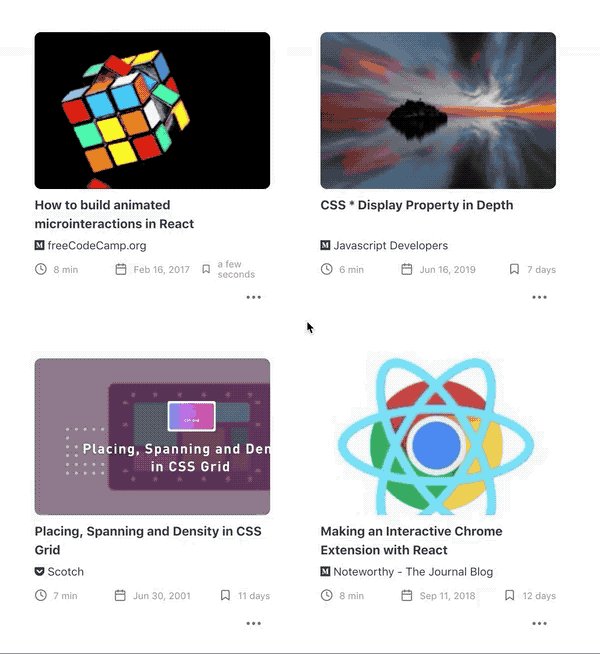
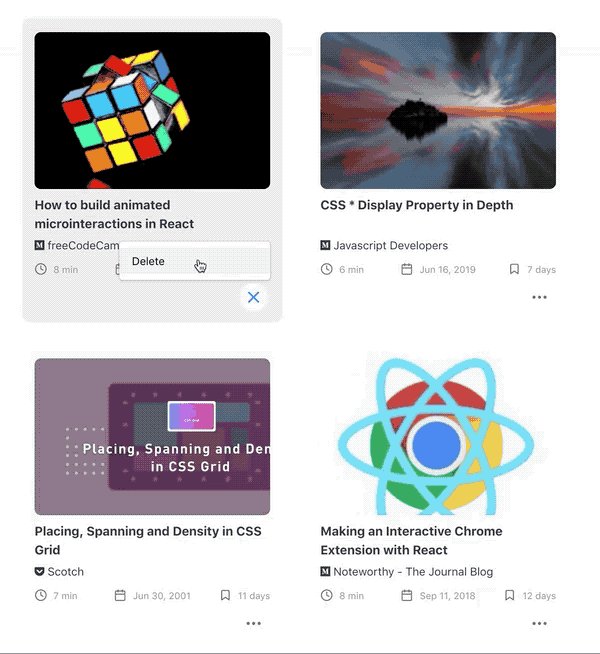
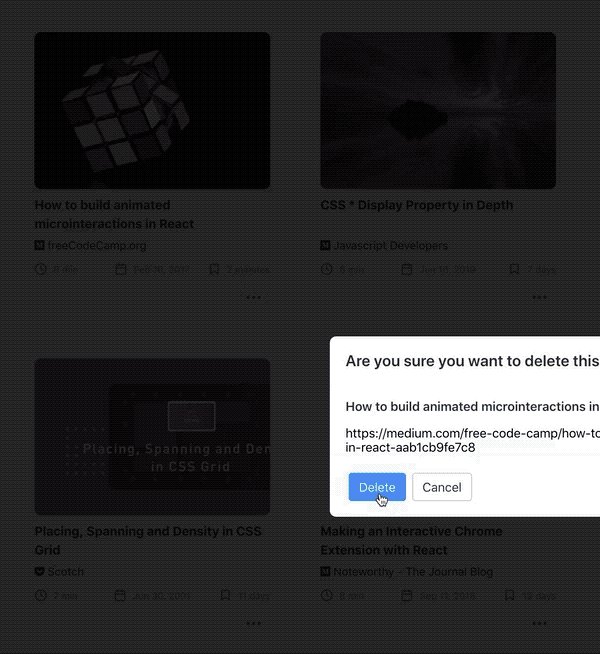
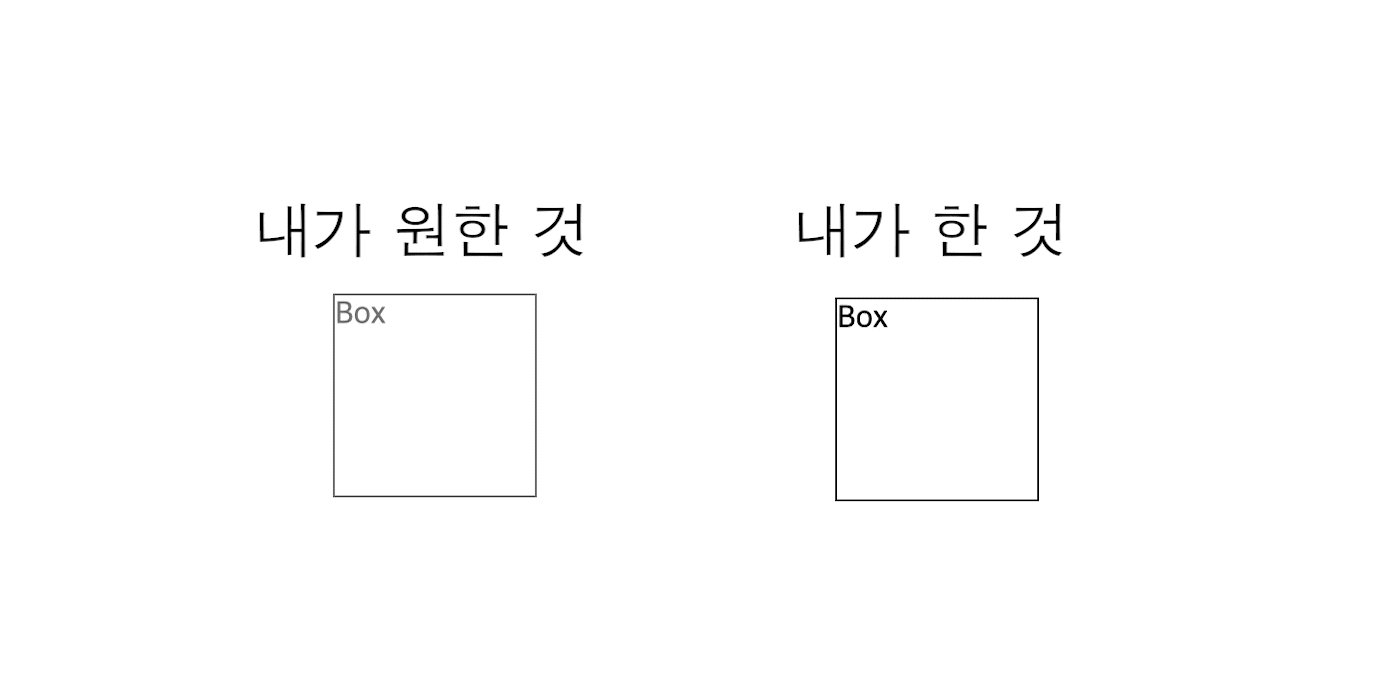
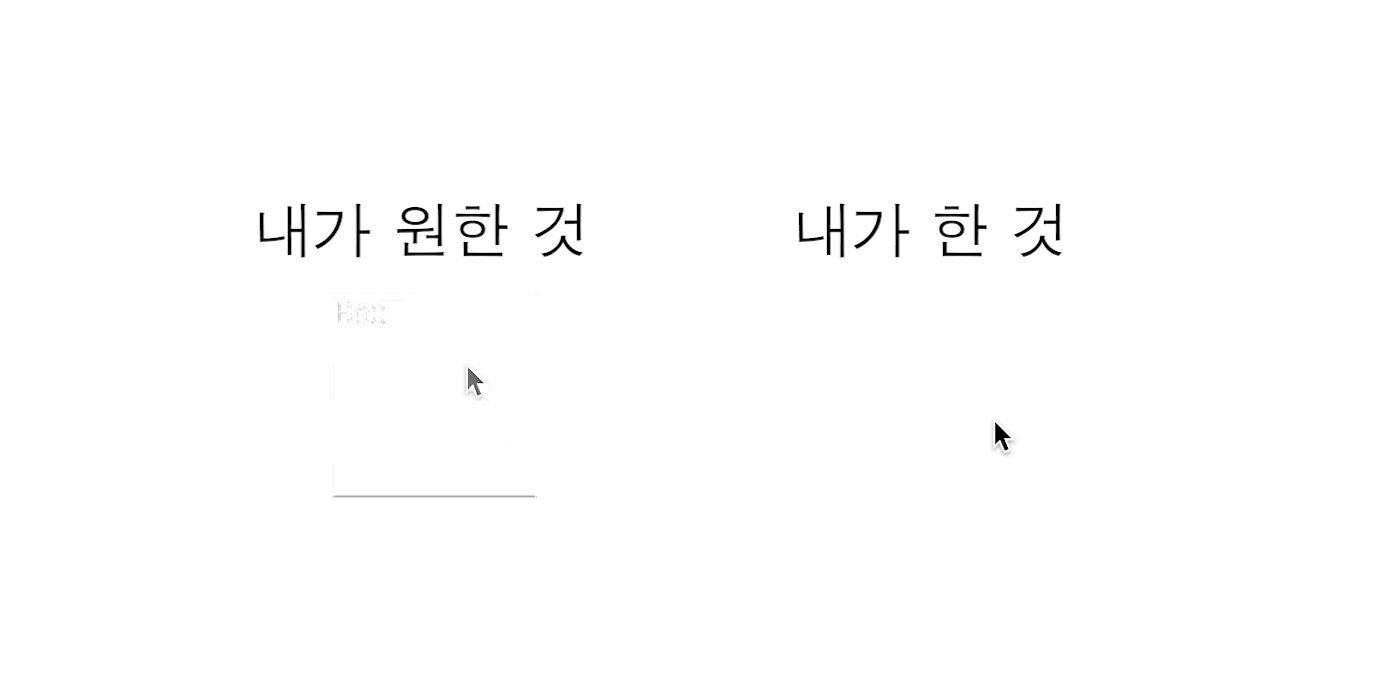
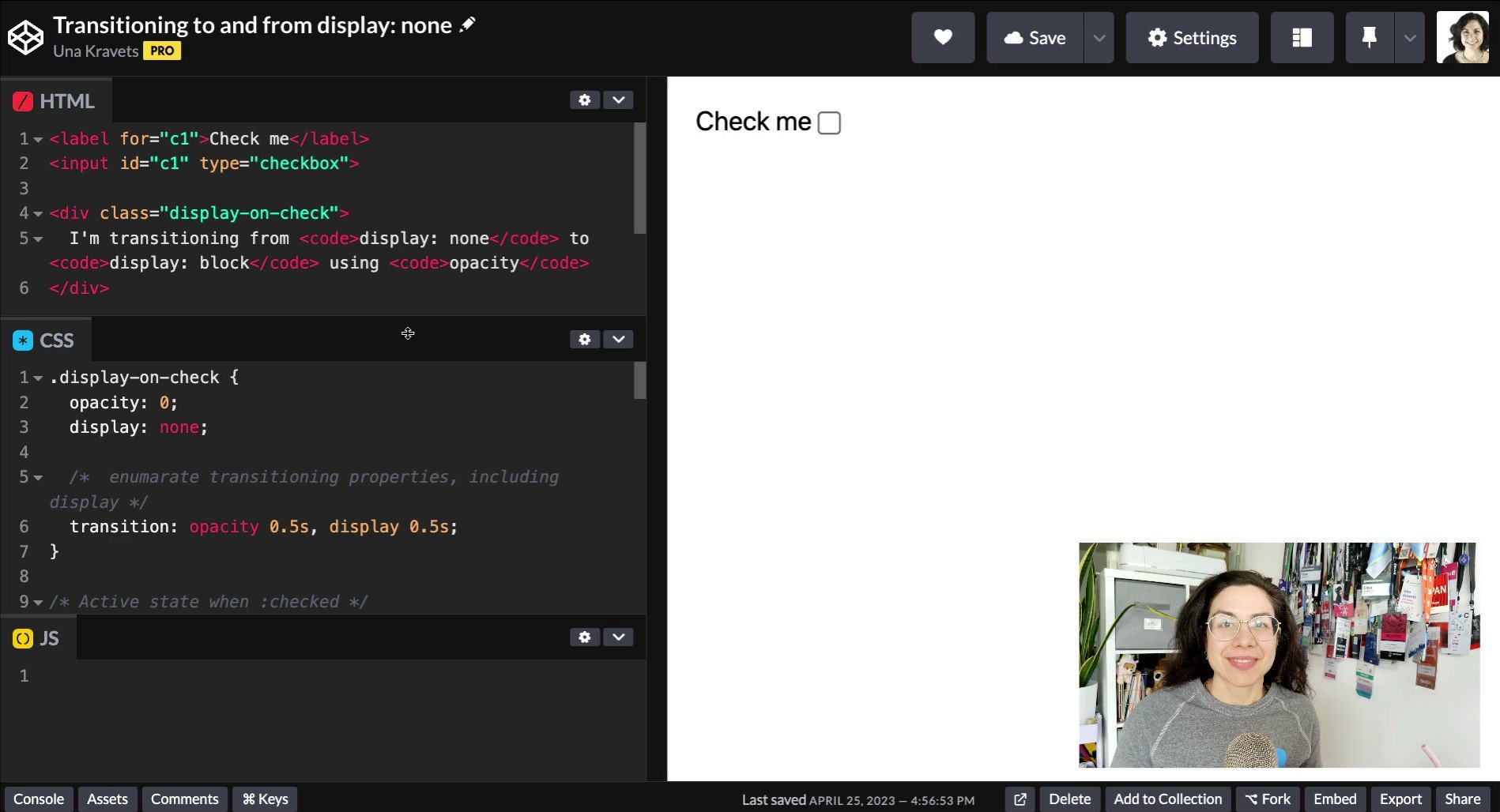
Una 🇺🇦 on X: "👀 An early look at transitioning to and from `display: none` in CSS 👀 https://t.co/uICGqCZcvC" / X

Possible to hide all if one div active in CSS or is it only achievable in JS - HTML & CSS - SitePoint Forums | Web Development & Design Community
GitHub - aautar/display-toggle-fx: Library to apply CSS transitions on elements that transition from `display:none` state
css-display] Why is display listed as not animatable instead of animation type: discrete? · Issue #6429 · w3c/csswg-drafts · GitHub