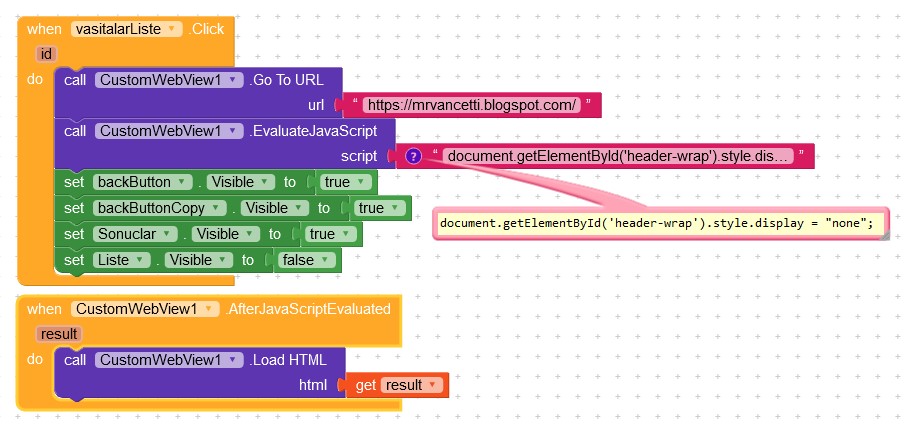
javascript - document.getElementById().style.display = 'none'; only works in Firefox - Stack Overflow

Ahmad Awais on Twitter: "Spooky CSS 🔥 *:hover { display: none; } Caution: Don't Try This at Home. https://t.co/jJh2qHopAh" / X

一丝 on Twitter: "Now, display: none can also create CSS animations, which is the new magic.🧙♂️🧙♂️🧙♂️ Chrome 111.0.5545.0 is already supported and requires a Flag Demo: https://t.co/fKfHxPsQns https://t.co/GkrucUxKG4" / X